哈囉 今天我們來看看網頁三大基石的CSS(階層樣式表,Cascading Style Sheet),它的功用在設定網頁的外觀、排版及動畫效果,簡單來說由它負責網頁的外觀,它不具備程式設計有的邏輯與思考,所以它也不是程式語言喲~
每天我都會將這篇文章裡的關鍵字、使用的語法、問題等做成清單,透過回想或許能幫助您加深記億喲
![]()
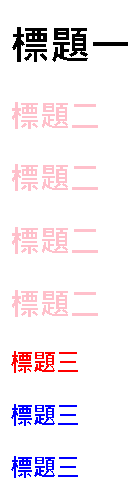
1️⃣你可以在HTML中的<head>元素裡面新增<style>元素,<style>元素裡面透過指定<h3>這個元素新增色彩,輸入元素名加上{ }框號,內部輸入顏色設定,那麼所有的h3元素都會吃到這個設定。
2️⃣你也可以單獨對<h3>進行設定,在<h3>的opening tag中新增style="color : red”,注意到了嗎 ? 出現的是紅色不是藍色,style具有最高優先級。
3️⃣以上都是在HTML設定,現在我們使用今天的主角CSS,輸入元素名加上{ }框號,內部輸入顏色設定,那麼所有的h2元素都會吃到這個設定。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h3 {
color: blue;
}
</style>
</head>
<body>
<h1>標題一</h1>
<h2>標題二</h2>
<h2>標題二</h2>
<h2>標題二</h2>
<h2>標題二</h2>
<h3 style="color:red">標題三</h3>
<h3>標題三</h3>
<h3>標題三</h3>
</body>
</html>
h2 {
color: pink;
}

元素裡面設定<style>的方法,以程式碼來看,試想當你未來有100個標題三的話,你是很難一個一個去設定的。除非今天有一個優先級較高,但你也可以透過class或id的方式更改CSS,這稍後再談,再來看看剩下兩個,他們一個在HTML內部,一個在CSS設定,通常不建議放在HTML內部,這會讓你日後要與人協同專案時,使用程式碼時會相當不便。
再來如何更改顏色呢 ?
現在我們統一從CSS來增添樣式,讓我們看下去…
h1 {
color: blue;
}
h1 {
color: #7fffd4;
}
h2 {
color: Aquamarine;
}
h3 {
color: rgb(127, 255, 212);
}
h3 {
color: rgb(127, 255, 212, 0.1);
}
接下來我們來學選擇器,當你想要選擇所有相同HTML元素時你可以輸入元素名加上{ },{ }內部加上要設定的樣式即可,你想讓所有<h2>都變成紅色時…
h2{
color:red;
}
當你想選擇特定HTML元素時你可以為他們新增class或id屬性,記得在CSS中選取class時記得加上.,id加上#(它的權重最高,只有這個元素能使用),你可以想特殊性越低權重就越低,權重低會被權重高的蓋過去。
<body>
<h1>標題一</h1>
<h2 class="title2">標題二</h2>
<h2 id="only">標題二</h2>
<h2>標題二</h2>
<h2>標題二</h2>
<h3>標題三</h3>
<h3>標題三</h3>
<h3>標題三</h3>
</body>
<body>
<h1>標題一</h1>
<h2 class="title2">標題二</h2>
<h2 id="only">標題二</h2>
<h2>標題二</h2>
<h2>標題二</h2>
<h3>標題三</h3>
<h3>標題三</h3>
<h3>標題三</h3>
</body>
今天就先介紹到這啦~謝謝你看到最後~![]()
